Undertaking 30 JavaScript projects in 30 days is a fantastic way to sharpen your skills, build your portfolio, and learn new technologies in the JavaScript ecosystem.
In 30 days, we build one project every day. If you encounter difficulties or are unsure about how to start, you can check our Working Process or view our source code. We provide a CodePen URL so that you can see both the preview and the source code.
30 Javascript Projects in 30 Days
Table of Contents
Week 1: Basic JavaScript and DOM Manipulation
Each day, you’ll tackle a new project, from creating a motivational quote generator to building a weather app, enhancing your coding skills through practical, hands-on applications. Let’s get started!
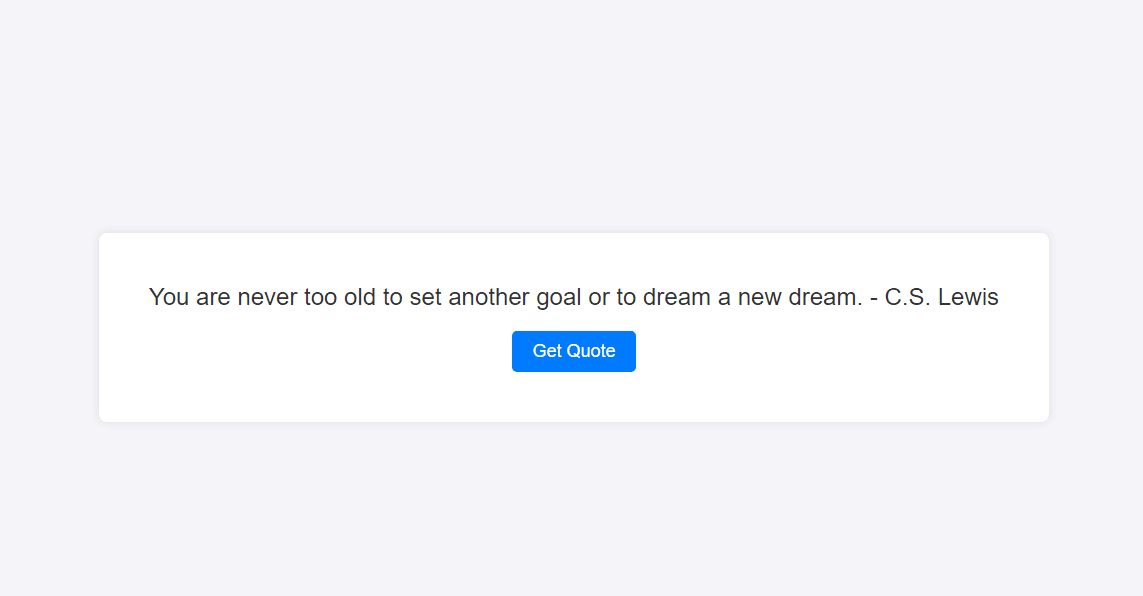
Day 1: Quote Generator
Create a simple app that shows a random motivational quote each time a button is clicked.

Working Process:
- HTML: A simple layout with a
divfor displaying the quote and a button for generating a new quote. - CSS: Provides styling to center the content, make the text readable, and the button interactive.
- JavaScript:
- An array
quotescontains several motivational quotes. - When the button with
id“quoteButton” is clicked, an event listener triggers a function. - This function randomly selects a quote from the
quotesarray usingMath.floor(Math.random() * quotes.length)and updates the text in thedivwithid“quoteDisplay”.
- An array
Day 2: Digital Clock
Build a live digital clock that shows the current time.
Working Process:
- HTML: The HTML is straightforward, consisting of a
divwhere the clock will be displayed. - CSS: The CSS styles the body to center everything and styles the clock display to make it large and legible with a minimalist design.
- JavaScript:
- The
updateClockfunction fetches the current time usingnew Date(), then extracts the hours, minutes, and seconds. - It checks if hours, minutes, or seconds are less than 10 to add a leading zero for a consistent two-digit format.
- The time is then formatted as a string in the format “HH:MM:SS” and set as the inner text of the
divwith the ID ‘clock’. setIntervalis used to runupdateClockevery second (1000 milliseconds), so the clock updates in real-time.
- The
Day 3: To-Do List
Develop a basic to-do list app where users can add, remove, and mark tasks as completed.
Working Process:
- HTML: Provides structure with an input field for new tasks, a button to add tasks, and an unordered list (
ul) to display tasks. - CSS: Styles the page for better readability and user experience, adding basic styling for the container, input, button, and task list.
- JavaScript:
- The
addTaskButtonlistens for clicks and, upon a click, checks if the input field is not empty. It then creates a new list item (li), sets its text to the input value, and appends it to the list. - The new list item also listens for click events to toggle the ‘completed’ class, marking or unmarking the task as done.
- An additional event listener is added to the
tasksListfor double clicks to remove a task. This uses event delegation by targeting thelielements.
- The
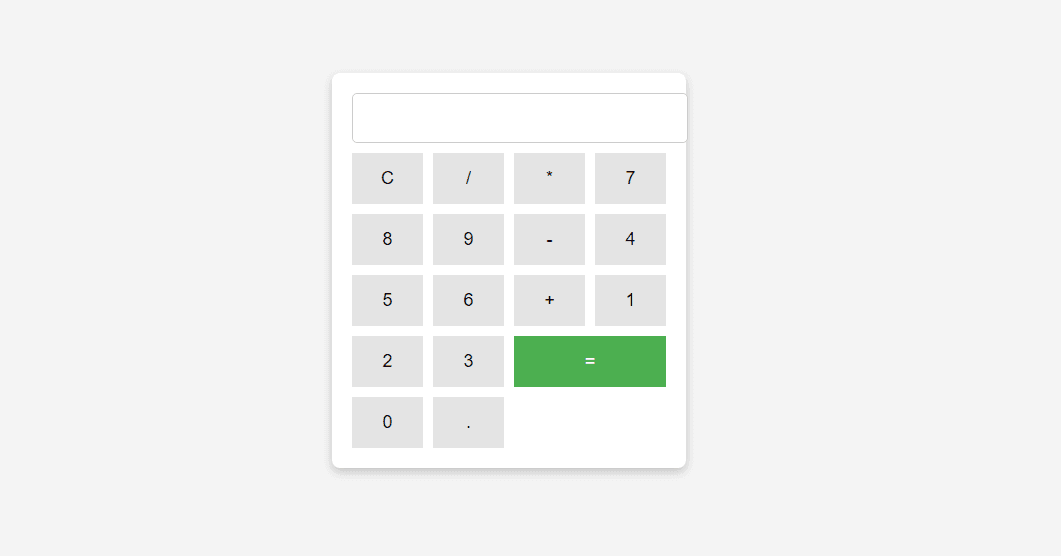
Day 4: Calculator
Make a simple calculator that can perform basic arithmetic operations.

Working Process:
- HTML: The calculator structure includes a display area (
input[type="text"]) and several buttons for digits, operations, and control (like clearing the display or calculating the result). - CSS: Styles the calculator with a grid layout for the buttons and styling for the display area to make it visually appealing.
- JavaScript:
appendValue(value): Appends the clicked button’s value to the display.clearDisplay(): Clears the current input in the display.calculateResult(): Evaluates the expression shown in the display using JavaScript’seval()function. Note:eval()can be dangerous if you are processing arbitrary code (not a concern here unless you extend the calculator to accept user input dynamically).
Day 5: Weather App
Use a weather API to display weather information based on the user’s location.
Working Process:
- JavaScript Fetch API is used to send a request to the OpenWeatherMap API with the city name inputted by the user.
- Event Listeners are used to handle button clicks, fetching data, and updating the DOM.
- Error Handling: The code checks if the fetch request was successful (
response.ok). If not, it throws an error and catches it to display an error message. - You can enhance this app by allowing location-based searches using the Geolocation API.
- For security and to avoid exposing your API key, consider setting up a backend to handle the API requests.
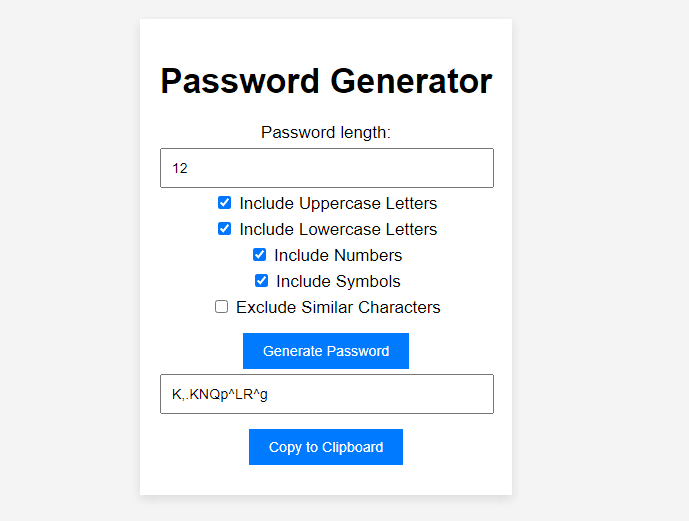
Day 6: Password Generator
Develop a tool that generates random, secure passwords based on user-defined parameters. Allow users to specify password length, character types (uppercase/lowercase letters, numbers, symbols) and include options for excluding ambiguous characters. Display the generated password on the screen and allow users to copy it to the clipboard.

Working Process:
- HTML: Provides a UI to input password requirements like length, character inclusion/exclusion, and buttons for generating and copying the password.
- CSS: Styles the form and other elements to make them visually appealing.
- JavaScript:
- generatePassword: Constructs the character set based on user selections and generates the password by randomly selecting characters from this set.
- copyToClipboard: Copies the generated password to the clipboard and displays a message confirming the action.
Day 7: BMI Calculator
Build an app that calculates and displays the user’s BMI based on height and weight.
Working Process:
- HTML: The HTML provides a simple form where users can enter their weight in kilograms and height in centimeters. There’s also a
divto display the result. - CSS: Styles are added to center the content, make the form visually appealing, and enhance user interaction.
- JavaScript:
- Form Submission Handling: Prevents the default form submission to handle the logic without refreshing the page.
- BMI Calculation: The weight is divided by the square of the height (converted from centimeters to meters) to calculate the BMI. The result is rounded to two decimal places.
- Displaying the Result: The calculated BMI is displayed in the designated
div.
Week 2: APIs and Asynchronous JS
Week 2 of your JavaScript development journey, where you’ll expand your skills into the realm of APIs and asynchronous JavaScript. This week, you’ll learn how to connect and interact with various external APIs, allowing you to build more dynamic and interactive web applications.
From a random joke generator to a music player, each project will challenge you to integrate real-world data and functionality into your creations. Let’s explore the powerful capabilities of APIs and enhance your coding toolkit!
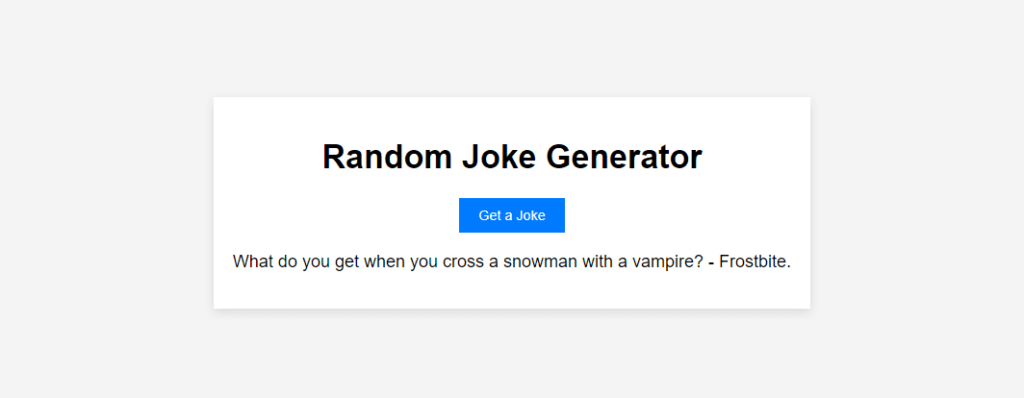
Day 8: Random Joke Generator
Fetch a random joke from an external API and display it.

Working Process:
- HTML: Defines the structure of the page with a button to trigger joke fetching and a paragraph to display the joke.
- CSS: Provides basic styling for the page, including styling for the button and text.
- JavaScript:
- getJoke(): This function fetches a random joke using the
fetchAPI from the “Official Joke API” here is this fetch link – https://official-joke-api.appspot.com/random_joke . It processes the JSON response and passes the joke data to another function for display. - displayJoke(jokeData): Extracts the setup and punchline from the joke data and updates the DOM to display the joke.
- getJoke(): This function fetches a random joke using the
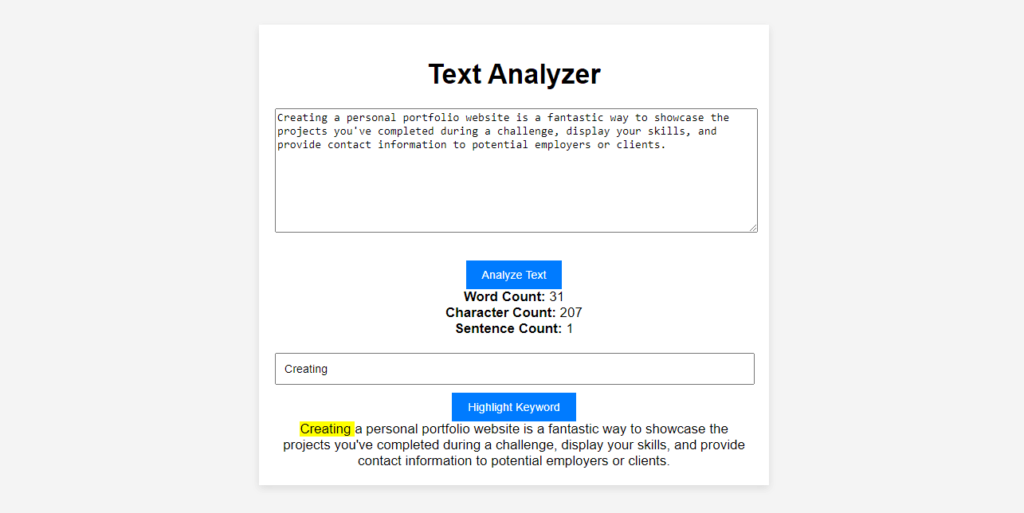
Day 9: Text Analyzer
This tool will analyze a block of text entered by the user, providing insights such as word count, character count, number of sentences, and an option to highlight keywords.

Working Process:
- HTML: Provides a textarea for text input, buttons for triggering analysis and keyword highlighting, and div elements to display results.
- CSS: Styles the application to make it visually appealing and easy to use.
- JavaScript:
- analyzeText(): Analyzes the input text to count words, characters, and sentences using regular expressions.
- highlightKeyword(): Highlights all occurrences of a specified keyword within the text by replacing them with the same text wrapped in a
<span>tag with a yellow background.
Day 10: Infinite Scroll Gallery
Implement infinite scrolling for a gallery using an image API.
Working Process:
- HTML: Defines a
divwhere images will be displayed. - CSS: Styles the gallery and images.
- JavaScript:
- Fetching Data: Uses the Unsplash API to load images. Adjust the
pageandperPagevariables as needed. - Infinite Scrolling: Adds a scroll event listener that triggers more photo loads when the user scrolls near the bottom of the page.
- Image Loading Handling: Ensures that new images are only fetched after all current images have loaded, which is controlled by the
readyvariable.
- Fetching Data: Uses the Unsplash API to load images. Adjust the
Day 11: Movie Search App
Build an app where users can search for movies and view details using the OMDb API.
Working Process:
- HTML: Sets up a simple user interface with an input field for the movie name and a button to initiate the search.
- CSS: Styles the UI for better user experience.
- JavaScript:
- Listens for button clicks and fetches data based on the input using the OMDb API.
- Displays the movie information dynamically in the designated area. Each movie’s title, year, and poster are shown.
- The API request URL uses the
sparameter for searching movies by title. You can explore other parameters likeifor fetching by IMDb ID to extend functionality. - Handle cases where movies are not found or API limits are reached with appropriate user feedback.
Day 12: Quiz App
Create a quiz app that scores users as they answer questions.
Working Process:
- HTML: Sets up the quiz container, a button for navigating to the next question, and a place to display results.
- CSS: Provides basic styling for the quiz layout and interactive elements.
- JavaScript:
- questions Array: Contains the quiz questions, possible answers, and the correct answer identifier.
- displayQuestion(): Dynamically generates the HTML for the current question and its answers.
- Event Listeners: Manage button state and quiz progression. Validate answers against the correct answers to calculate the score.
- Quiz End: Displays the user’s score and ends the quiz when all questions are answered.
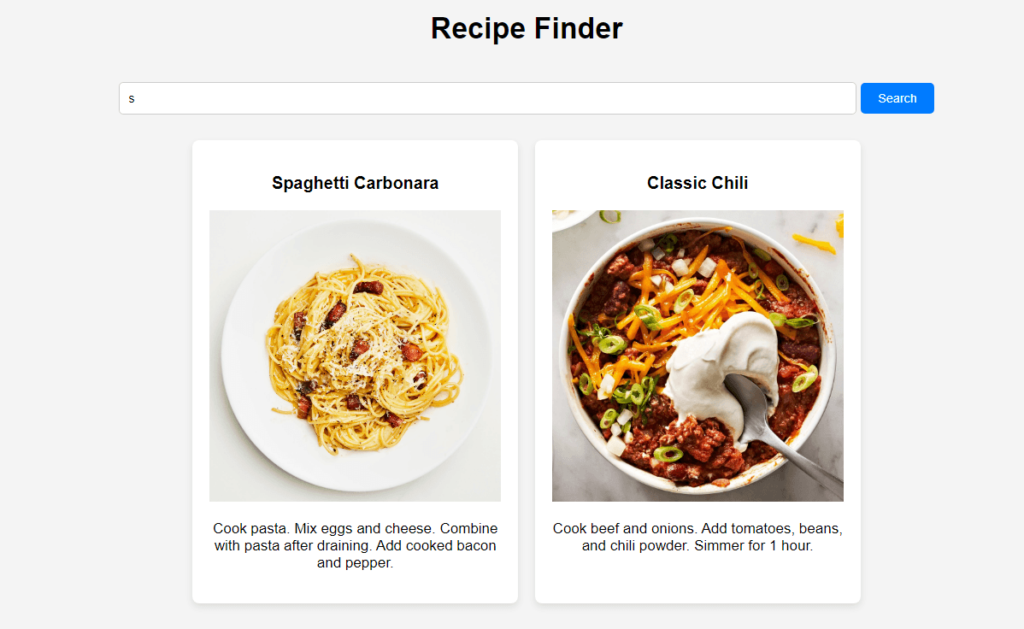
Day 13: Recipe Finder
This basic recipe finder allows users to search recipes based on ingredients without relying on an external API.

Working Process:
- HTML: Sets up a user interface with a search input and a button for initiating the search.
- CSS: Provides styling for the UI.
- JavaScript:
- The
recipesarray holds data about each recipe, including a list of ingredients and directions. - The
displayRecipesfunction generates HTML for each recipe and appends it to the container. - The
searchButton‘s event listener filters recipes based on whether any ingredient includes the search query.
- The
Day 14: Music Player
Develop a simple music player that can play, pause, and skip songs.
Working Process:
- HTML: Sets up the audio player and buttons for controlling playback.
- CSS: Provides styling to make the player visually appealing.
- JavaScript:
- Tracks Array: Holds the details of each song.
- loadTrack(): Loads a specified track based on the index.
- Event Listeners: Manage playback, allowing you to play/pause the current track or switch to the next/previous track.
Week 3: Advanced Frontend Projects
Week 3 of your web development adventure, where we’ll delve into advanced frontend projects that challenge your skills in JavaScript, HTML, and CSS.
This week is all about creating sophisticated user interfaces and interactions, from a reusable pagination component to a custom video player. Each project is designed to enhance your problem-solving abilities and deepen your understanding of complex frontend functionalities.
Day 15: Pagination Component
Create a reusable pagination component that can be integrated into other projects.
Working Process:
- HTML: Defines a list to display data and a pagination control section.
- CSS: Styles the list and pagination controls.
- JavaScript:
- displayList(): Handles the display of list items for the current page.
- setupPagination(): Creates pagination buttons based on the total number of items and the specified number of items per page.
- paginationButton(): Generates each pagination button and assigns an event listener to update the list display when clicked.
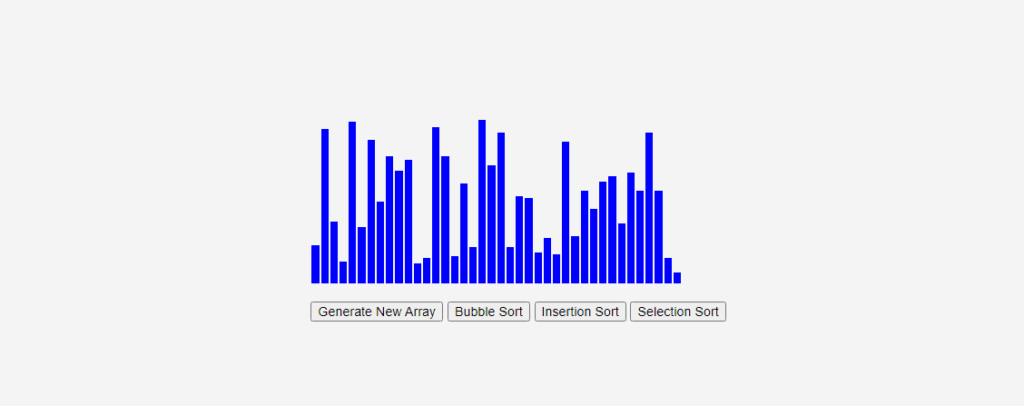
Day 16: Sorting Visualizer
Build a visualizer for different sorting algorithms.

Working Process:
- HTML: Defines the layout with buttons for generating arrays and triggering different sorting algorithms.
- CSS: Styles the visualization elements, namely the bars that represent array elements.
- JavaScript:
- generateArray(): Generates a new array of random values and visualizes these as bars in the array container.
- bubbleSort(), insertionSort(), selectionSort(): Implement the sorting algorithms and include animations to visualize the sorting process. These functions use
async/awaitandsetTimeoutto pause between comparisons, allowing the user to observe the sorting steps.
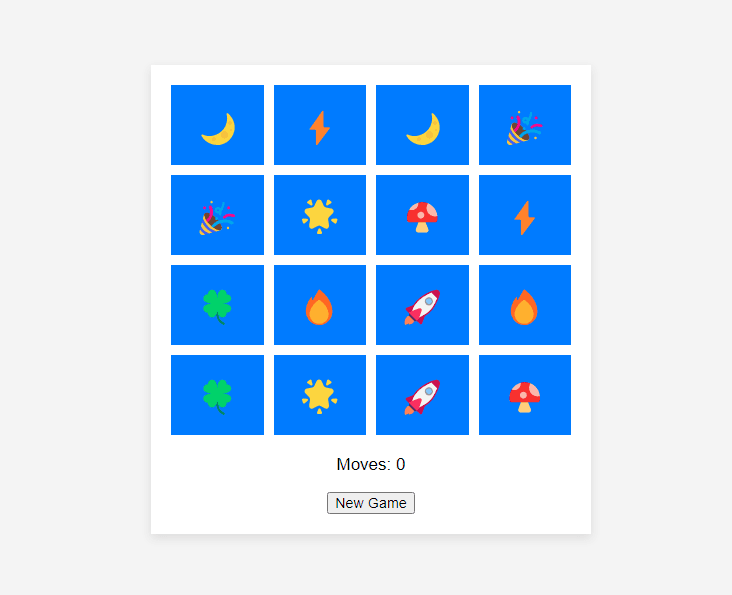
Day 17: Memory Game
Make a card matching memory game.

Working Process:
- HTML: Sets up the game board and UI elements.
- CSS: Provides styling for the cards and layout.
- JavaScript:
- startGame(): Initializes the game by creating cards with shuffled icons.
- flipCard(): Handles card flipping and checks if two cards are flipped.
- checkForMatch(): Determines if two flipped cards match.
- disableCards() and unflipCards(): Manages card states post-match attempt.
- resetBoard(): Resets variables and updates move count after each attempt.
Day 18: E-commerce Product Page
Create a dynamic product page for an e-commerce site.

Working Process:
- HTML: Provides the structure of the product page, including areas for the product image, name, description, price, and an add-to-cart button.
- CSS: Styles the layout to make the product page visually appealing.
- JavaScript:
- Dynamically loads product details into the page. This example assumes data is hardcoded, but in a real-world scenario, you might fetch this data from a server via an API.
- The ‘Add to Cart’ button simulates adding a product to a shopping cart with a simple alert.
Day 19: Dynamic Survey Form
Develop a survey form that can add/remove questions dynamically.
Working Process:
- HTML: Defines the form layout with a container where questions will be dynamically added.
- CSS: Provides basic styling for form elements.
- JavaScript:
- Adds functionality to dynamically create and append question elements to the form.
- Each question has a corresponding remove button, which can delete the question from the form.
- Handles the form submission to prevent the default submission event and instead shows a simple alert.
Day 20: News Website
Use a news dummy content to display current news articles on various topics.
Working Process:
- HTML: Sets up a main container for the news articles, each represented by a
divelement within thenewsContainer. - CSS: Styles the layout, ensuring news articles are displayed with an accompanying image to the left. Articles are styled for readability, and images are adjusted to fit nicely alongside text.
- JavaScript: Dynamically generates each news item using dummy data stored in an array. It includes an image for each article, enhancing visual appeal and context.
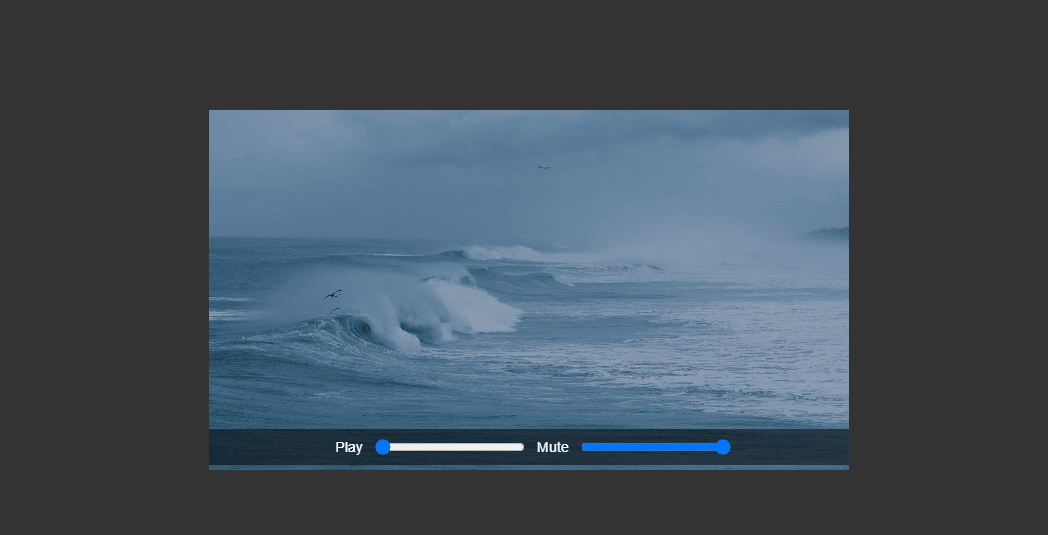
Day 21: Custom Video Player
Build a video player with custom controls.

Working Process:
- HTML structures the video and controls.
- CSS styles the player and controls, providing a custom aesthetic.
- JavaScript:
- togglePlayPause(): Plays or pauses the video depending on its current state.
- updateProgress(): Updates the progress bar as the video plays.
- setProgress(): Allows seeking in the video when the user interacts with the progress bar.
- toggleMute() and setVolume(): Control the video’s volume and mute state.
Week 4: Integrating with Backend Technologies
Week 4, where you’ll bridge the gap between frontend and backend technologies, taking a significant step towards becoming a full-stack developer. This week, you’ll create a variety of applications, from real-time chat apps to a fully-functional blog platform, all integrating backend technologies to enhance functionality and user experience.
Day 22: Task Tracker
Build a simple task management tool that allows users to add task and user can start timer.
Day 23: Notes App
Creating a Notes Application that uses local storage to persist notes even after the browser is closed is an excellent exercise in HTML, CSS, and JavaScript. This app will allow users to add, edit, and delete notes.
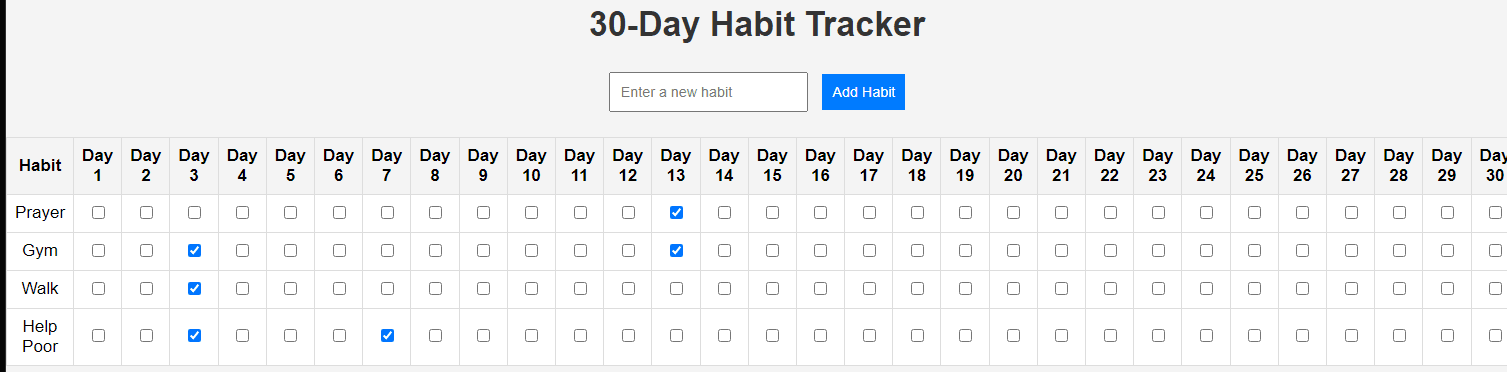
Day 24: Interactive Habit Tracker
Habit Tracker specifically designed for a 30-day plan where users can visually track daily progress, we need to adjust our approach slightly. This tracker will include a grid-like view where each habit is displayed with checkboxes for each of the 30 days.

Day 25: Blog Platform
Creating a simple blog platform where users can post blogs and comment on them involves a combination of frontend HTML for structure, CSS for styling, and JavaScript for interactive functionalities.
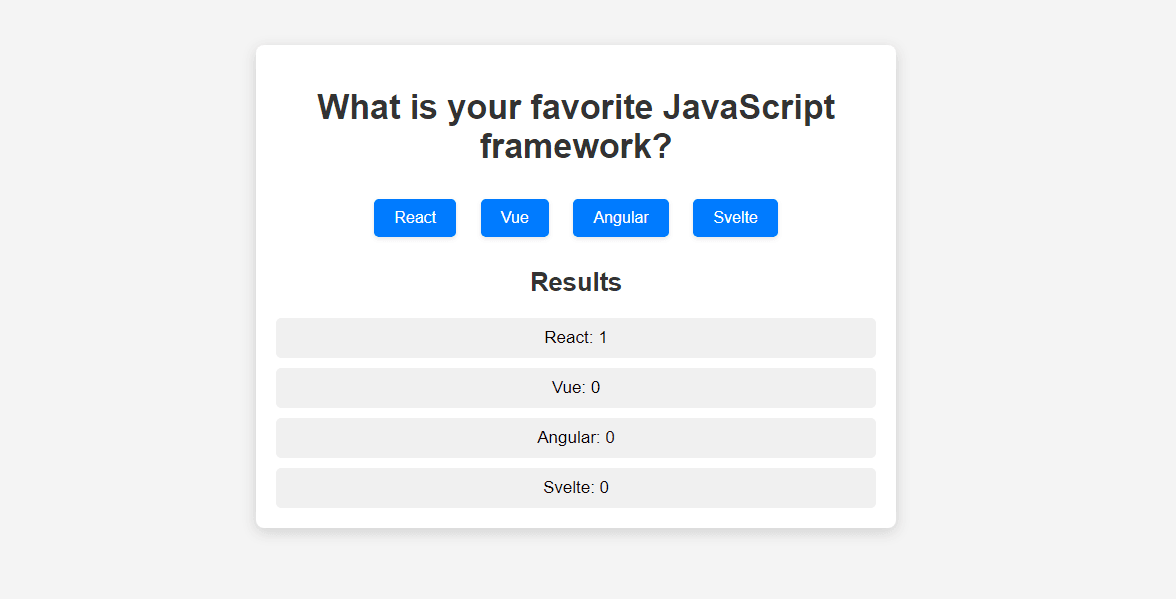
Day 26: Real-time Polling App
Create a polling app where results are updated in real-time.

Working Process:
- HTML: Introduces data attributes for easier management in JavaScript.
- CSS: Modernizes the look with better button interactions and a cleaner layout.
- JavaScript: Adds a check to ensure each user can only vote once by setting a flag in local storage.
Day 27: Authentication System
Implement user authentication (login and signup) features.
Working Process:
- HTML Forms: Provides separate forms for signup and login.
- CSS: Styles the forms to ensure they are visually appealing.
- JavaScript: Handles form submissions:
- Signup: On signup, it stores user credentials in local storage.
- Login: On login, it checks the credentials against those stored in local storage.
Day 28: Budget Tracker
Make an app to track income and expenses.
Working Process:
- HTML: Provides the structure with forms for adding transactions and displaying the balance and transaction history.
- CSS: Styles the layout for clarity and aesthetics.
- JavaScript:
- Manages adding and displaying transactions.
- Dynamically updates the balance as transactions are added.
- Uses an array to store transactions and
localStoragecould be added for persistence.
Final Stretch: Challenging Integrations
The final stretch of your 30 JavaScript projects in 30 days coding challenge, where you will undertake some of the most challenging integrations yet. Over the next two days, you’ll put your skills to the ultimate test by building a social media dashboard that aggregates various content and statistics, followed by creating a personal portfolio website to showcase the projects you’ve developed throughout this journey. These projects will not only consolidate your learning but also serve as impressive pieces for your developer portfolio.
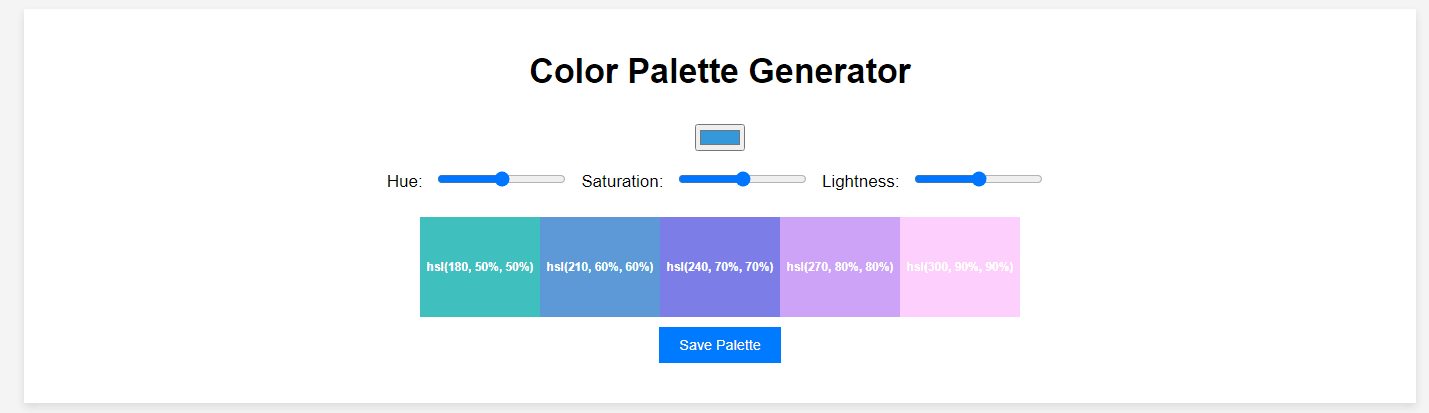
Day 29: Interactive Color Pallete Generator
This application will allow users to select a base color and generate a palette of complementary colors. It will also include functionality to copy color codes to the clipboard and manage custom palettes.

Working Process:
- Color Selection and Adjustment: Users can select a base color and adjust its hue, saturation, and lightness.
- Dynamic Palette Generation: Generates a palette of five colors based on the base color adjustments.
- Save Feature: Users can save color palettes for later use.
- CSS and Layout: Provides a clean and intuitive user interface.
Day 30: Portfolio Website
Creating a personal portfolio website is a fantastic way to showcase the projects you’ve completed during a challenge, display your skills, and provide contact information to potential employers or clients.
Conclusion
30 JavaScript projects in 30 days project introduces new concepts and builds on previous days. Learn JS in 30 Days: A Step-by-Step Guide you can read this. The key is to keep each project manageable and focused. This allows you to not only learn but also understand how to apply JavaScript concepts in different scenarios. Good luck!

A PHP and Laravel expert, he also excels in WordPress and front-end tech. As Co-founder of Base Software Ltd. and Founder of Priyo Career, he blends entrepreneurship with career guidance. Projuktibidda showcases his tech idea and knowledge.


